AndroidSerial libaray ไม่อยู่ในรายการ Import Library ต้องติดตั้งเอง ก่อนอื่น download ก่อนครับ
ยังไม่ต้องแตกไฟลนะครับ ต้องหาตำแหน่งที่จะไปเก็บก่อน วางมั่วๆโปรแกรมหาไม่เจอ จะใช้งานไม่ได้ครับ
ขั้นแรกให้เปิดโปรแกรม Processing ก่อน เข้า Menu -> File - Preference
ดู Path ที่แสดงในช่อง Sketchbook Location
เมื่อรู้ตำแหน่งเก็บ Sketchbook แล้ว เปิดเข้าไปจะพบโฟลเดอร์ libraries ให้เอาโฟลเดอร์ AndroidSerial ใส่ไปในโฟลเดอร์นี้
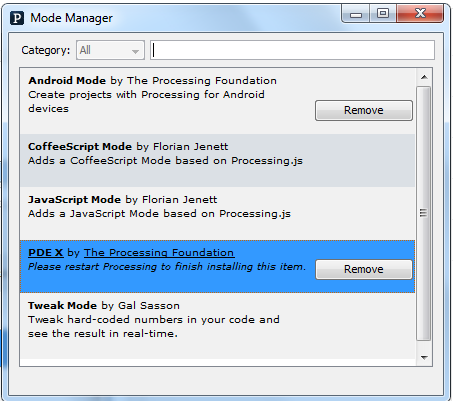
วางเรียบร้อยก็ปิดโปรแกรม แล้วเปิดขึ้นใหม่ เข้าไปที่ Sketch -> Import Library จะเห็น Android Serial Library for Processing เพิ่มเข้ามา เป็นอันเรียบร้อย ให้คลิ๊กที่ Android Serial Library for Processing โปรแกรมจะ import library มาที่พื้นที่เขียนโปรแกรม
อันนี้ต้องทำทุกครั้งที่สร้าง Sketch ใหม่
ยังมีอีกส่วนหนึ่งที่ต้องเพิ่มเติมเข้าไปในโฟลเดอร์ของ Sketch ปกติแล้วตอนที่เราทำการบันทึก Sketch โปรแกรมจะทำการสร้างโฟลเดอร์ใหม่ให้เรา ตั้งชื่อตามที่เราระบุ ถ้าตามที่ผมเก็บโฟลเดอร์ใหม่จะเก็บอยู่ในโฟลเดอร์ Works ในโฟลเดอร์ที่สร้างใหม่ ถ้าเราเลือก Android mode โปรแกรมจะสร้างไฟล์ชื่อ AndroidManifest.xml ซึ่งจะขาดส่วนสำคัญในการเชื่อมต่อกับ USB อยู่
อันนี้โปรแกรมสร้างให้ในไฟล์ AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package=""
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="10" />
<application android:label=""
android:icon="@drawable/icon"
android:debuggable="true">
<activity android:name="">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
แต่ที่ต้องการเป็นตามนี้
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0"
package="">
<uses-feature android:name="android.hardware.usb.host"/>
<uses-sdk android:minSdkVersion="10"/>
<application android:icon="@drawable/icon" android:label="">
<activity android:name="">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
<intent-filter>
<action android:name="android.hardware.usb.action.USB_DEVICE_ATTACHED"/>
</intent-filter>
<meta-data android:name="android.hardware.usb.action.USB_DEVICE_ATTACHED" android:resource="@xml/device_filter"/>
</activity>
</application>
</manifest>
ใช้เฉพาะถ้าเลือก Android mode และใช้ AndroidSerial
โอเคส่วนสุดท้ายครับ ใน Sketch โฟลเดอร์ให้สร้างโฟลเดอร์ res จากนั้นเข้าไปที่โฟลเดอร์ res สร้างโฟลเดอร xml ตามรูป แล้วสร้างไฟล์ device_filter.xml อาจใช้ Notepad ช่วยครับ
เนื้อหาในไฟล์ครับ
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 0x0403 / 0x6001: FTDI FT232R UART -->
<usb-device vendor-id="1027" product-id="24577" />
<!-- 0x2341 / Arduino -->
<usb-device vendor-id="9025" />
<!-- 0x16C0 / 0x0483: Teensyduino -->
<usb-device vendor-id="5824" product-id="1155" />
<!-- 0x10C4 / 0xEA60: CP210x UART Bridge -->
<usb-device vender-id="4292" product-id="60000" />
</resources>
พิมพ์เองคงยากให้ Copy แล้ว Paste จากนั้นบันทึก ข้อควรระวังในการใช้ Notepad ตอนบันทึกมันจะใล่ .txt ต่อท้ายชื่อไฟล์ ต้องดูให้ดีว่าไฟล์นั้นต้องชื่อ device_fileter.xml
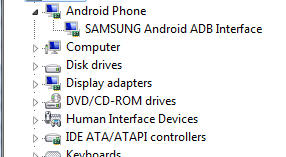
เพิ่มเติมครับ ในไฟล์นี้จะเป็นการเลือกข้อมูลของ Chip USB ที่อยู่บนอร์ด Arduino ถ้าทดลองแล้วไม่ทำงาน อาจจะเป็นส่วนนี้ ซึ่งเราสามารถหาค่าของ vender-id และ product-id โดยดูจาก Properties ของบอร์ด
ตัวอย่างบอร์ดของผมจะเป็น 0403 และ 6001 เป็นเลขฐาน 16 ซึ่งจะเท่ากับ 1027 และ 24577 เมื่อแปลงเป็นเลขฐานสิบ ยังไงถ้าไม่ได้ก็เอาตัวเลขของบอร์ดมาใส่แทนได้ครับ ไม่น่าจะงงนะครับ
เอาหละตอนนี้ก็ใช้พลังสมองเยอะหน่อย ก็จะไม่ยาวไปกว่านี้ เอาไว้ทดลองกันตอนต่อไปดีกว่า
เตรียมการเข้าสู่ Android mode